Questo post nasce dalla necessità di provare ad aiutare alcuni amici che nel forum di OverBlog mi hanno detto di non riuscire ad inserire un codice in html di un video (o altro).
Inserire i codici html è semplice lo si può fare nelle pagine che si usano normalmente per redigere articoli usando l’edizione avanzata o andando nella configurazione del blog ed utilizzando i moduli disposti a sinistra di testo libero che ovviamente dovremo spostare a destra.
Blog di OverBlog vecchia versione
Se decidete in inserire il video nei moduli testo libero dovrete procedere in questo modo, andate in configura , cliccate su …. vi si aprirà questa schermata

andiamo in configura e poi in impaginazione

Ora dopo a ver cliccato vi troverete questa schermata
Potrete prelevare il modulo “testo libero” da Home, Articoli, o Pagine, io l’ho prelevato da pagine perchè non ho più, (purtroppo), moduli testo libero avendoli al momento tutti in uso.
Dovrete spostare il modulo dalla colonna di sinistra a quella di destra trascinandoli. Ora cliccate sul martelletto arancione e vi si aprirà il modulo (questo per i blog di OverBlog).
Blog di blogger
Se avete un blog in blogger vi troverete dei moduli html illimitati, dovrete entrare in layout e poi cliccare su aggiungi un gadget, li dovrete selezionare HTML/JavaScript ![]()
Copiare e incollare il codice del widget o del video da inserire e salvare.
Ma ritorniamo ad OverBlog…
Blog di OverBlog versione vecchia e nuova, beta
Dobbiamo trascinare il modulo testo libero, come già detto da sinistra a destra usando il tasti del PC o del mouse.
Abbiamo spostato il nostro modulo cliccato sul martelletto e ci si presenta questa situazione illustrata sotto
Bene ora abbiamo trovato il nostro tastino html che troviamo sia sui moduli sia nella pagina di scrittura dei post in edizione avanzata posizionato nel medesimo luogo. Cliccateci sopra e vi si aprirà una schermatina su cui incollare il codice html del vostro video o widget ( per widget intendo contatori, decorazioni varie, orologi, disegni di vario tipo e animazioni, nonché scritte mobili).
Una volta incollato il codice cliccate in basso sul bottone arancio con scritto aggiorna e poi conferma, a questo punto il vostro video o widget è inserito. Se avete preso il vostro codice video da Ebuzzing dovrete inserire nella vostra pagina personale http del vostro blog, per non avere problemi usate quella che appare nella pagina stessa in alto (link in azzurro), e confermate salvando.
Inserire un video nella versione Beta di OverBlog
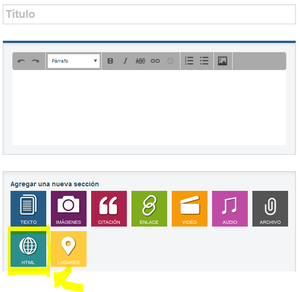
Come avete visto il gioco è semplice, più complesso se dovete inserire un video html nella versione beta di OverBlog, vi conviene procedere utilizzando le pagine per la scrittura articoli ed utilizzare la schermata in basso dove riporta html, mentre potrete usare il pulsantino video se potete copiare l’indirizzo http del video.
Nel caso di video pubblicitari dovrete necessariamente copiare il codice html e inserirlo in basso a sinistra( vedi figura).

Non vi consiglio di andare ad agire sull’html del blog interno in quanto dovete essere pratici per non combinare un guaio, ma se proprio volete tentare e combinate magari un guaio, basterà sostituire il template ed il codice html del blog tornerà come nuovo, in alternativa, se gia avete applicato (come ho fatto io), delle modifiche al codice html del vostro blog copiatevi l’intero codice e salvatelo, in questo modo se qualcosa non andasse nel verso giusto potrete inserirlo nuovamente senza problemi.
Buon lavoro






certo che questo mese ne abbiamo fatta di pratica con i video di ebuzz
effettivamente anche troppa…oggi non so quanti ne ho tolti e reinseriti
questo si che è veramente utile
Direi …sono contenta che ti sia servito
Per i neofiti sarà sicuramente utile, bravissima
Credo proprio di si nel forum si disperano non riescono alla fine ho deciso di fare questo post